Projects
What I'm currently working on

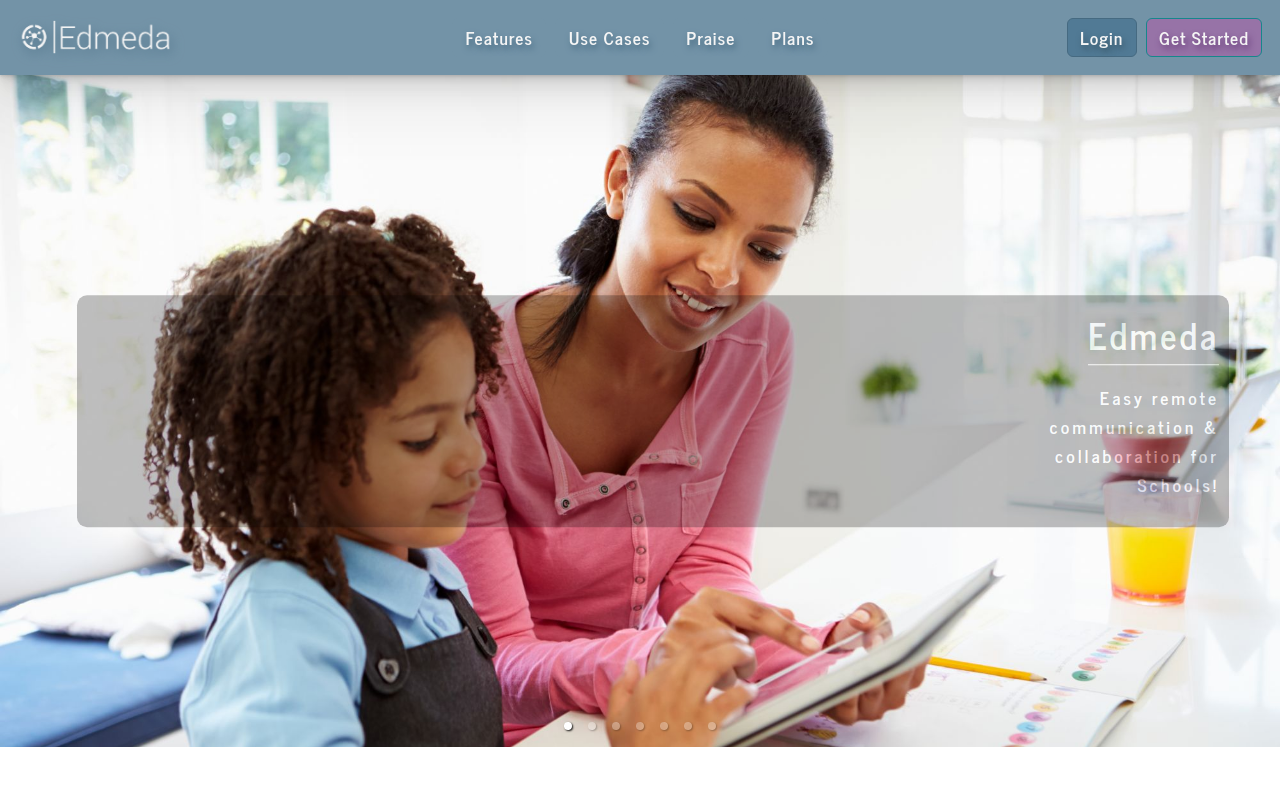
Edmeda is a password protected MERN-Stack Web Application which enables Schools to communicate & collaborate easily and effectively via multiple Communities. Teachers, Students and Parents alike are equipped with real-time Group Chats to share information instantaneously and effortlessly. Using Edmeda, Teachers can create limitless Communities - and inside those communities a limitless number of user groups. Those Communities and their User Groups can be centered around any target audience or subject, thus enabling users to achieve a targeted communication and information exchange, even in times of Corona.
Motivation
Web-based remote communication & collaboration is an increasingly important subject, not only for companies but also for schools, especially in times of Covid-19. In addition to ensuring subject-related communication during lockdowns, working with Social Web applications enables Schools to teach important skill sets like teamwork and digital literacies by actively practicing digital mediated social communication. With that in mind, Edmeda was created.
Tech Stack
Languages
Web Stack
CSS-Framework
More
Previous Work
More projects I‘ve worked on recently

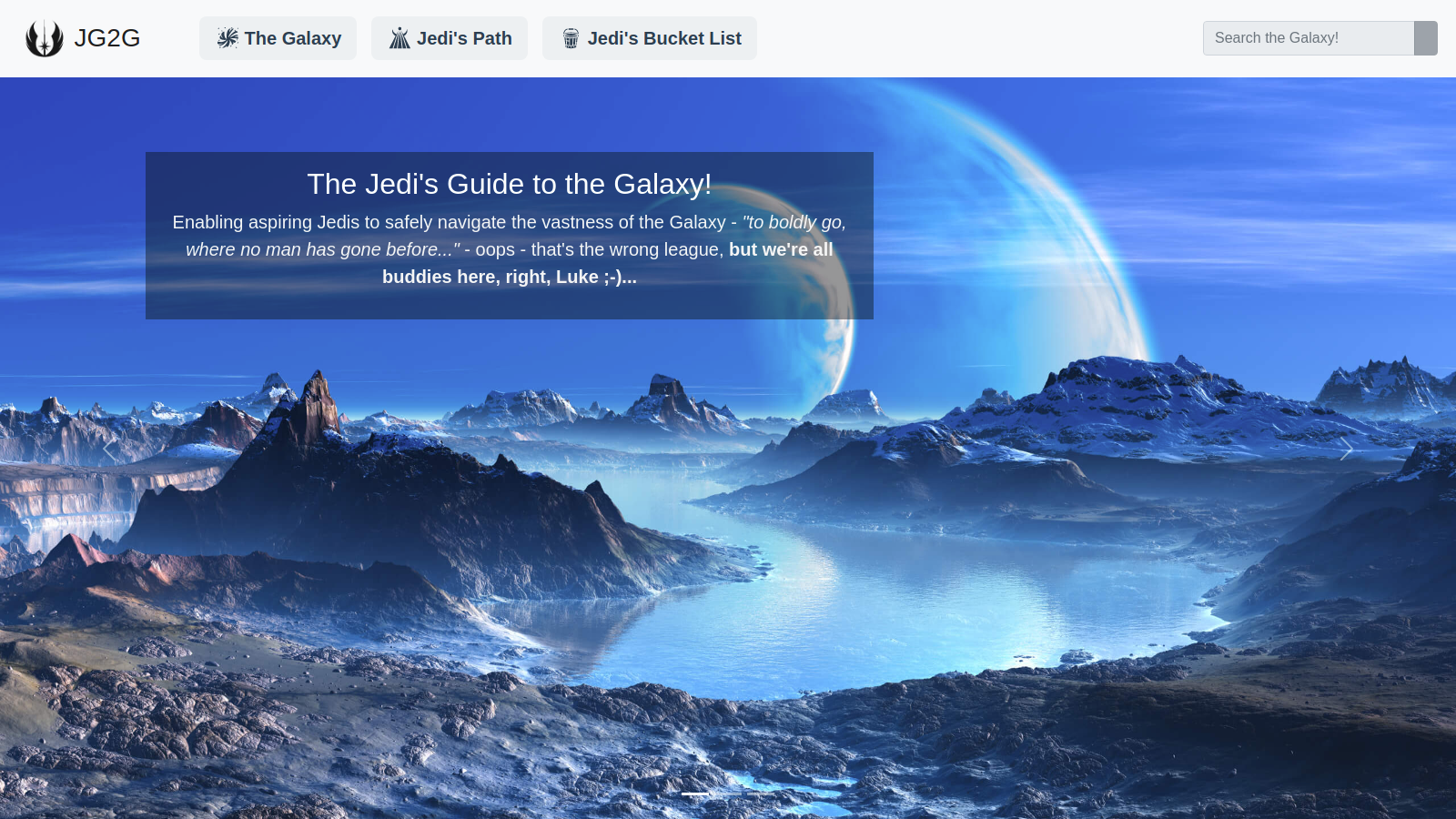
... The Jedi`s Guide to the Galaxy - a Star Wars fan page made by a Trekkie. A Vue.js-Project that integrates with the Star Wars API (SWAPI for the initiated) - allowing aspiring Jedis to safely navigate the vastness of the Galaxy - 'to boldly go, where no man has gone before...' - oops - that's the wrong franchise, but we're all buddies here ;-)
Tech Stack
Languages
Web Stack
CSS-Framework
More

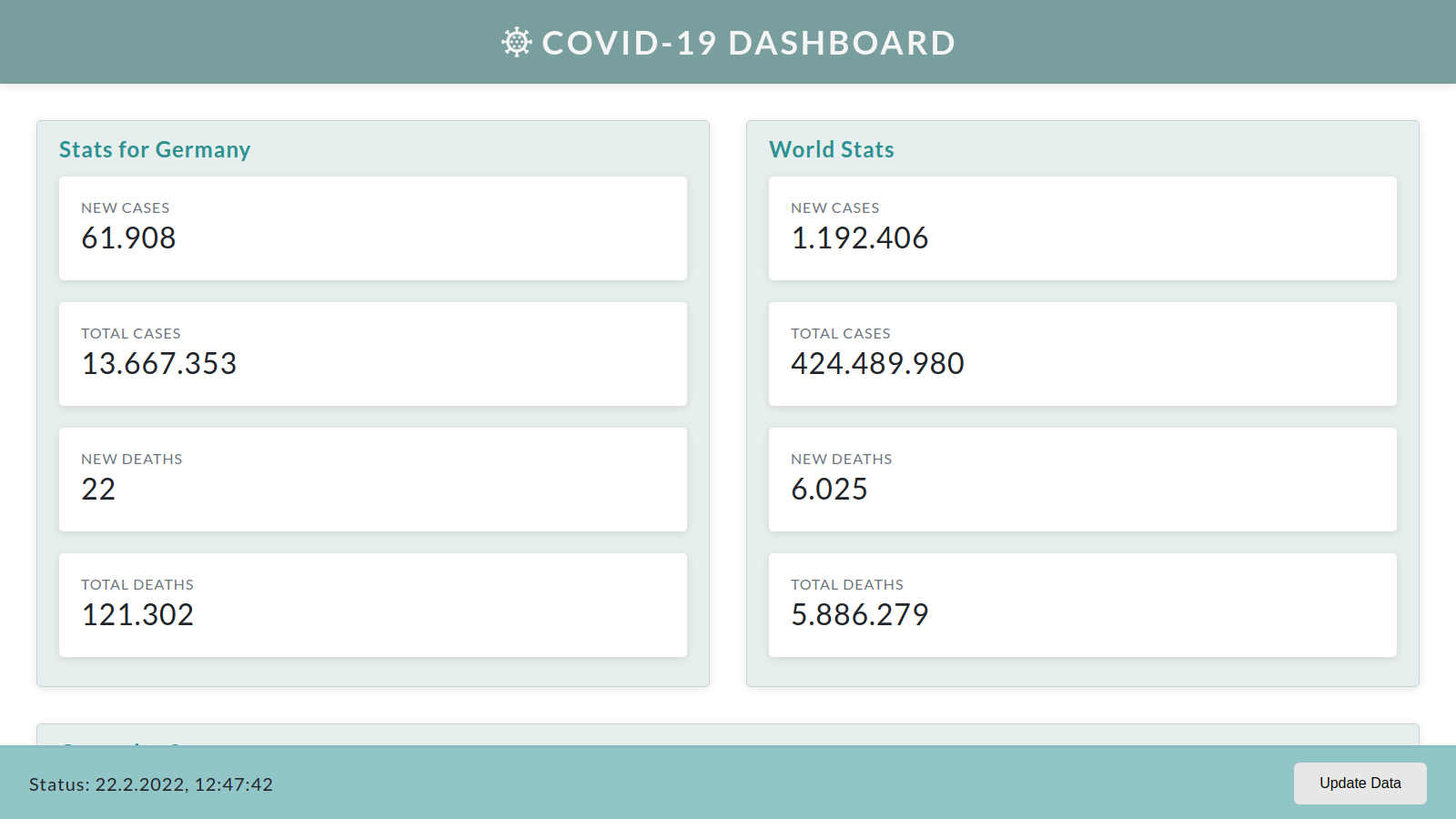
A React-made dashboard showing the current COVID-19 world and country stats pulled from the COVID-19-API (which in turn pulls the data from the Johns Hopkins Center for Systems Science and Engineering, CSSE for short)...
Features
Notable Features include: Dashboard tiles for Germany- and World-stats at the top and a list with stats for all 194 countries underneath. The list shows the first 10 of 194 countries and supports infinite scroll as pagination solution once a certain scroll threshold is reached (10 more countries per page / scroll). The countries-stats-list is filterable via a search box and keeps the last enterded query when the user browses the list via infinite scroll. The (yet to be styled) footer holds a button to refresh all stats.
Roadmap
Rough Roadmap for future features (apart from a improved styling): Comparision options (perhaps to be located in the dashboard's footer) to load 'comparison data' (e.g. COVID stats from a week ago) that's visualized in every data card alongside the current COVID data (ups/downs in % or similar & marked red/green accordingly); a dashboard auto-refresh feature, that updates the data every 15 minutes or so; aaand: Tabs would be nice as well to switch between Johns Hopkins and RKI-stats which differ 'quite a bit' from the data Johns Hopkins CSSE comes up with...
Tech Stack
Languages
Web Stack
CSS-Framework
More

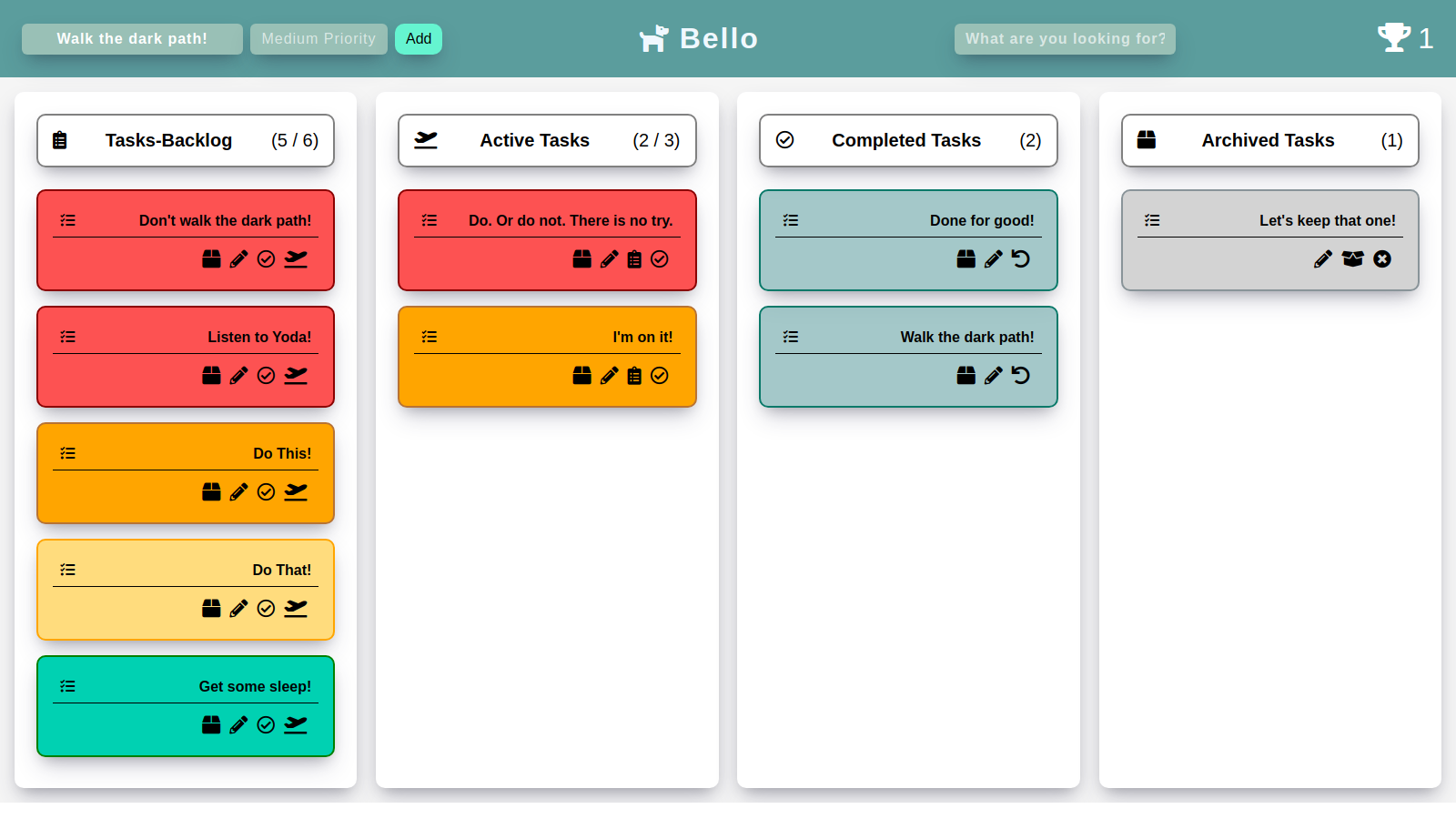
... aka the 'Getting-Stuff-Done-App Trello is afraid of' ;-) - a weekend-project created for the neuefische-Bootcamp. Really a fun one... Notable features include 'dynamic search across multiple task lists', 'list-specific task limits' & 'task completion points', which can be earned by performing as a good working bee - or lost if tasks are reopened...
Tech Stack
Languages
Web Stack
CSS-Framework
More

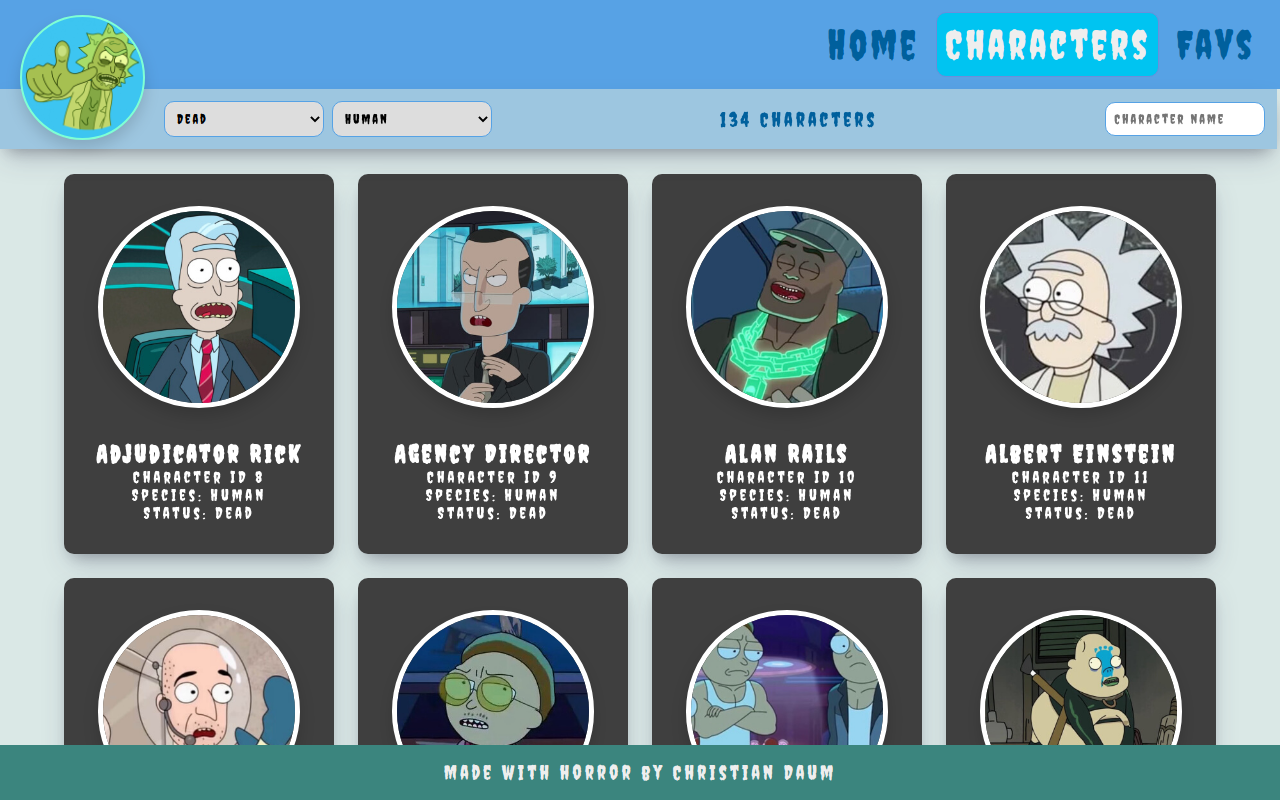
Another fun weekend project for the neuefische-Bootcamp. And my first attempt to set something up like a 'Default React App Folder Structure' (work in progress). Notable features include: Pulling characters from the Rick'N Morty-API, dynamic list filtering (per status, species, character name), snappy filter & search bar, pagination via a load more button to extend the current list, and not to forget: An incredibly (voluntarily) overdone scale effect on hover over the character cards, to 'increase the horror' - muahahaha... Takeaways: I learned that React-driven web development is blazing fast - and that a search for characters named 'Chris' or similar produced ...interesting results!
Tech Stack
Languages
Web Stack
CSS-Framework
More

... aka 'The Minimalistic Hire Me Portfolio One Page Wonder'... Since I was really eager to get my hands on Jamstack with Next.js anyway this was the perfect opportunity for a dive into this awesome web development stack. Plus: 'One must show that one masters (React)Bootstrap and can create a fancy landing page of sorts'. Anyway: Can't wait to pull in Github- and whatnot-stats via the respective APIs - or to explore headless CMS while adding a blog...
Tech Stack
Languages
Web Stack
CSS-Framework & -Tooling
More
About me
I thought you‘d never ask.

Chris here.
Full Stack Web Developer from Cologne – expanding into QA Automation & DevOps
- Passionate about crafting seamless web experiences — and testing them just as thoroughly.
- Experienced with modern web stacks like MERN, Jamstack & Vue.js — and always exploring where Dev meets QA.
- Currently developing projects that bridge my web development background with QA automation, testing frameworks, CI/CD pipelines and modern DevOps workflows.
- Background in Media Science & IT-Projectmanagement.
Hi there.
I'm a passionate Full Stack Web Developer with a background in Media Science, IT-Projectmanagment & Online-Marketing. Over the past few years, I’ve built modern web applications with stacks like MERN, Jamstack and Vue.js — focusing on usability, maintainability and clean architecture. During my studies I used to work with Ruby on Rails, both for university projects and as a freelancer. I live in Cologne where I graduated in Media Science with focus on Computer Science.
In recent years, my work has evolved toward QA Automation and DevOps, where I apply the same precision and curiosity that drive my development projects. Currently I'm building test-driven workflows and CI/CD pipelines to bridge code quality and continuous delivery — a natural extension of my experience as a developer.
Previously, I worked in a hybrid front-end and QA role, combining modern web development with automated testing, code quality tooling, and review workflows. My focus was on Cypress-based end-to-end testing, maintaining test coverage across complex e-commerce flows, and ensuring deployment stability through CI/CD integration.
I also contributed to QA documentation, onboarding guides, and internal coding standards — mentoring junior and external developers through code reviews and refactorings that improved testability and overall code quality.
That experience sparked my deeper interest in QA automation and DevOps practices — and laid the foundation for my current direction.
Skills & Tools
Technologies I've worked with.
Current Tech Stack
JavaScriptHTML5CSS3SASS (SCSS)MERN-StackJamstackVue.jsBootstrap(S)CSS ModulesnpmCypress.ioGit / GitHubHerokuVercelVS CodeLinux (Ubuntu)A while back
RubyRuby on RailsjQueryAJAXPostgreSQLSQLiteSASS (SCSS)HerokuAWS (S3)RVMSublime TextLinux (Ubuntu)(Way) back in the days, sigh
C++Visual C++STLMFCDirectXQtVisual StudioVBAJavaEclipseVBAMS AccessMS Windows